学习Flash都一个多月了,收获挺大的,现在任务也完成了,抽空总结一下,给自己学习做个交待,主要学习了ActionScript,以及ActionScript与服务端通信的方法,ActionScript的语法和JavaScript类似,非常容易掌握。
ActionScript是Flash自身的一种脚本,非常实用,它不但能创建本地的Flash影片应用程序,实现交互功能和动画;还可以创建网络应用程序,使用ActionScript动作和类方法,可以向服务端脚本、文本文件、XML文件以及Web服务发送并接受信息;还可以在影片播放的时候将JPEG,MP3文件加载到Flash上,最重要的是它可以通过服务端对各种数据库进行访问。
从我上面的说明可以看出:服务端程序在Flash创建网络应用程序的过程中起着相当重要的作用,因为一般的网络应用程序都要有数据库的支持,而Flash对数据库的访问要依赖不同语言编写的服务端来实现,所以在学习前要先选择一种自己熟悉的服务端语言,我在网上查了许多资料,发现用Java的人最多,本人对Java知道的不多,选择用C#,和Oracle数据库。 打算从本地通讯到数据库访问将的技术全部整理一下,内容比较多,今天重点谈谈本地通讯。
一、 总结ActionScript传递和接受数据的方法
1、MovieClip类的getURL、loadVariables、loadVariablesNum、loadMovie和loadMovieNum方法。
2、LoadVars类的load、send和sendAndLoad方法。
3、Sound类的loadSound方法。
4、动作脚本LoadMovie和loadMovieNum。
5、XML类的send、load和sendAndLoad方法。
6、XMLSocket类的connect和send方法。
二、 本人学习和使用过的Flash与传递和接收数据的ActionScript方法
1. getURL
从指定 URL 将文档加载到指定窗口。我用此方法主要是点击按钮打开指定的网站。
public getURL(url:String, [window:String], [method:String]) : Void
url:要打开的文件地址,可以是本地的也可以是网络上面的,如果是网络文件url以http://开头,否则默认是当前.fla目录下的本地文件。
Window:指定名称、框架或表达式,这些内容指定文档将加载到其中的窗口或 HTML 框架。也可以使用下列保留的目标名称之一:_self指定当前窗口中的当前帧,_blank指定一个新窗口,_parent指定当前帧的父级,而_top指定当前窗口中的顶级帧。
Method:字符串("GET"或"POST"),指定用于发送与要加载的 SWF 文件相关联的变量的方法。GET将变量追加到 URL 的末尾并用于少量变量的情况。POST在单独的 HTTP 标头中发送变量并用于长字符串变量的情况。
例 :在舞台上放置有两个按钮 HeZuo_btn (打开指定的网站用)和 BaiKouQuan_btn (打开本地文件用),在 onRelease 事件中写代码如下:
 HeZuo_btn.onRelease = function ()
HeZuo_btn.onRelease = function ()  { 2
{ 2 getURL("http://10.72.1.135/sdpautoupdate", "_blank");3
getURL("http://10.72.1.135/sdpautoupdate", "_blank");3 } ; 4
} ; 4 
 BaiKouQuan_btn.onRelease = function ()
BaiKouQuan_btn.onRelease = function ()  { 5
{ 5 var a = "FlashVisitOracle.html";6
var a = "FlashVisitOracle.html";6 getURL(a, "_blank");7
getURL(a, "_blank");7 } ; 8
} ; 8 
这时Enter+Ctrl,点击按钮就开大了相应的文件。
2. loadMovie
在播放原始 SWF 文件的同时将 SWF 文件或 JPEG 文件加载到 Flash Player 中。
loadMovie(url:String, target:Object, [method:String]) : Void
url:要加载的 SWF 文件或 JPEG 文件的路径。相对路径必须相对于级别 0 处的 SWF 文件及当前文件。绝对 URL 必须包括协议引用,例如 http:// 或 file:///。
Target:表示目标影片剪辑路径的字符串。目标影片剪辑将被加载的 SWF 文件或图像所替换。
Method:指定用于发送变量的 HTTP 方法。类似与getURL的method参数。
注意:
Ø 如果要将 SWF 文件加载到特定的级别中,必须使用 loadMovieNum() 而不是 loadMovie()。
Ø 用unloadMovie()方法删除由loadMovie()方法加载的 SWF 文件,确保 SWF 文件之间的平滑过渡,并可以减少 Flash Player 所需的内存。
例:做一个菜单,点击菜单项用loadMovie()调用不同的外部swf,为了练习XML,菜单我们就绑定XML动态生成,也可以遍历XML生成,比较麻烦也没什么意思,我们就不做了。
步骤:
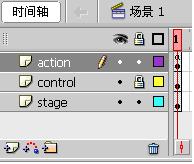
Ø 新建一个flash文档,在舞台上面放置一个影片剪辑,与舞台大小一致,取名为back,将back所在的图层改名为stage(名字随便取),以后我们加载的swf就覆盖back,锁定该图层。
Ø 再新建一个图层取名为control,放置一个button,取名为commandBtn,并将Menu添加到库中,动态生成Menu时,库中必须要有Menu。锁定该图层。
Ø 新建一个图层取名为action,准备在该层的帧中写代码,代码也可以写在控件中,为了好维护,本人所写的所有代码全部在帧中。图层建完如图:

 <? xml version="1.0" encoding="Unicode" ?> 2
<? xml version="1.0" encoding="Unicode" ?> 2  < menu > 3
< menu > 3  < menuitem label ="导航" > 4
< menuitem label ="导航" > 4  < menu label ="生产指挥" /> 5
< menu label ="生产指挥" /> 5  < menu label ="游戏1" /> 6
< menu label ="游戏1" /> 6  < menu label ="游戏2" /> 7
< menu label ="游戏2" /> 7  </ menuitem > 8
</ menuitem > 8  < menuitem label ="游戏3" /> 9
< menuitem label ="游戏3" /> 9  < menuitem label ="item1" /> 10
< menuitem label ="item1" /> 10  < menuitem label ="item2" /> 11
< menuitem label ="item2" /> 11  < menuitem label ="生产指挥O" /> 12
< menuitem label ="生产指挥O" /> 12  < menuitem type ="separator" /> 13
< menuitem type ="separator" /> 13  < menuitem label ="item4" /> 14
< menuitem label ="item4" /> 14  < menuitem label ="item5" /> 15
< menuitem label ="item5" /> 15  < menuitem label ="item6" /> 16
< menuitem label ="item6" /> 16  < menuitem label ="item7" /> 17
< menuitem label ="item7" /> 17  < menuitem label ="Clear" /> 18
< menuitem label ="Clear" /> 18  </ menu > 19
</ menu > 19 
Ø 将要加载的所有外部swf全部放在当前工程目录下,(本例将他们全部放到了当前工程目录下的d文件夹中)。
Ø在 action 的第一帧中写代码如下: import mx.controls.Menu; 2
import mx.controls.Menu; 2  var listener = new Object(); 3
var listener = new Object(); 3 
 listener.click = function (evtObj)
listener.click = function (evtObj)  { 4
{ 4 var button = evtObj.target; 5
var button = evtObj.target; 5
 if (button.menu == undefined)
if (button.menu == undefined)  { 6
{ 6 var my_menu:Menu = Menu.createMenu(); 7
var my_menu:Menu = Menu.createMenu(); 7 //舞台设置的是1024*768,比较大,所以在这里特意设置了菜单的行高度和字体大小 8
//舞台设置的是1024*768,比较大,所以在这里特意设置了菜单的行高度和字体大小 8 my_menu.fontSize = 20; 9
my_menu.fontSize = 20; 9 my_menu.rowHeight = 30;10
my_menu.rowHeight = 30;10 // 导入XML文件,并与菜单绑定 11
// 导入XML文件,并与菜单绑定 11 var myDP_xml:XML = new XML();12
var myDP_xml:XML = new XML();12 myDP_xml.ignoreWhite = true;13
myDP_xml.ignoreWhite = true;13
 myDP_xml.onLoad = function(success:Boolean)
myDP_xml.onLoad = function(success:Boolean)  { 14
{ 14 // 当数据到达时,将其传递给菜单。15
// 当数据到达时,将其传递给菜单。15
 if (success)
if (success)  { 16
{ 16 my_menu.dataProvider = myDP_xml.firstChild;17
my_menu.dataProvider = myDP_xml.firstChild;17 }18
}18 };19
};19 myDP_xml.load("Menu.xml");20
myDP_xml.load("Menu.xml");20 button.menu = my_menu;21
button.menu = my_menu;21 //使用组件事件侦听器,用change事件22
//使用组件事件侦听器,用change事件22 var changeListener = new Object();23
var changeListener = new Object();23
 changeListener.change = function(event)
changeListener.change = function(event)  { 24
{ 24 var item = event.menuItem;25
var item = event.menuItem;25
 switch (item.attributes.label)
switch (item.attributes.label)  { 26
{ 26 case "生产指挥" :27
case "生产指挥" :27 unloadMovie("_root.back");28
unloadMovie("_root.back");28 loadMovie("d/FlashVisitOracle.swf", _root.back);29
loadMovie("d/FlashVisitOracle.swf", _root.back);29 break;30
break;30 case "游戏1" :31
case "游戏1" :31 unloadMovie("_root.back");32
unloadMovie("_root.back");32 loadMovie("d/a.swf", _root.back);33
loadMovie("d/a.swf", _root.back);33 break;34
break;34 case "游戏2" :35
case "游戏2" :35 unloadMovie("_root.back");36
unloadMovie("_root.back");36 loadMovie("d/cube.swf", _root.back);37
loadMovie("d/cube.swf", _root.back);37 break;38
break;38 case "游戏3" :39
case "游戏3" :39 unloadMovie("_root.back");40
unloadMovie("_root.back");40 loadMovie("d/drawing_ok.swf", _root.back);41
loadMovie("d/drawing_ok.swf", _root.back);41 break;42
break;42 case "生产指挥O" :43
case "生产指挥O" :43 unloadMovie("_root.back");44
unloadMovie("_root.back");44 loadMovie("d/FlashVisitOracleOld.swf", _root.back);45
loadMovie("d/FlashVisitOracleOld.swf", _root.back);45 break;46
break;46 case "Clear" :47
case "Clear" :47 unloadMovie("_root.back");48
unloadMovie("_root.back");48 loadMovie("_root.back", _root.back);49
loadMovie("_root.back", _root.back);49 break;50
break;50 default :51
default :51 unloadMovie("_root.back");52
unloadMovie("_root.back");52 loadMovie("d/2007.swf", _root.back);53
loadMovie("d/2007.swf", _root.back);53 }54
}54 };55
};55 button.menu.addEventListener("change", changeListener);56
button.menu.addEventListener("change", changeListener);56 }57
}57
 if (button.menu.height != 100)
if (button.menu.height != 100)  { 58
{ 58 button.menu.show(button.x, button.y-button.menu.height);59
button.menu.show(button.x, button.y-button.menu.height);59
 } else
} else  { 60
{ 60 button.menu.show(button.x, 392);61
button.menu.show(button.x, 392);61 }62
}62 } ; 63
} ; 63  commandBtn.addEventListener( " click " , listener); 64
commandBtn.addEventListener( " click " , listener); 64  unloadMovie( " _root.back " ); 65
unloadMovie( " _root.back " ); 65  loadMovie( " d/FlashVisitOracle.swf " , _root.back); 66
loadMovie( " d/FlashVisitOracle.swf " , _root.back); 66  // 放置加载进来的swf文件和当前文件中变量冲突 67
// 放置加载进来的swf文件和当前文件中变量冲突 67  _root.back._lockroot = true ; 68
_root.back._lockroot = true ; 68 

 if (button.menu.height != 100 )
if (button.menu.height != 100 )  {
{  button.menu.show(button.x, button.y-button.menu.height);
button.menu.show(button.x, button.y-button.menu.height);
 } else
} else  {
{  button.menu.show(button.x, 392);
button.menu.show(button.x, 392); }
}  commandBtn.addEventListener( " click " , listener); 2
commandBtn.addEventListener( " click " , listener); 2  unloadMovie( " _root.back " ); 3
unloadMovie( " _root.back " ); 3  loadMovie( " d/FlashVisitOracle.swf " , _root.back); 4
loadMovie( " d/FlashVisitOracle.swf " , _root.back); 4 
这段代码就是在load的时候默认就加载了一个外部swf文件FlashVisitOracle.swf到back,back就是一个导航的首页,是一个空白的影片剪辑。
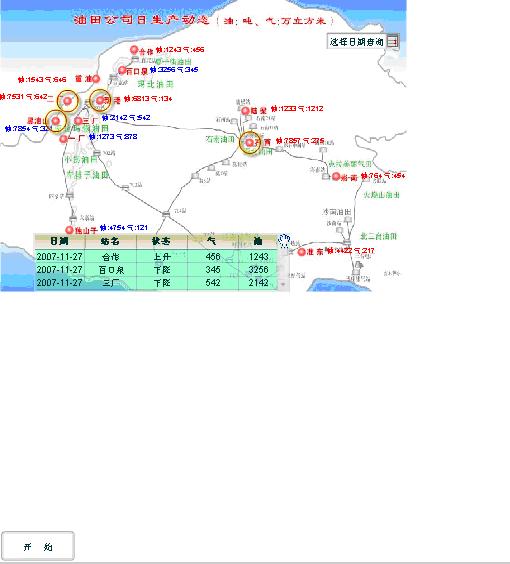
发布看效果如下:

可以看到FlashVisitOracleOld.swf文件已经加载上了,但是没有充满舞台,原因是当前舞台的大小是1024*768,FlashVisitOracleOld.swf文件在制作是舞台大小设置的是550*400,修改这个大小就可以解决这个问题了。
关于数据库的操作,后面再续……
1. loadVariables
2. LoadVars的sendAndLoad
3. XML 的 sendAndLoad